Qu’est-ce que l’accessibilité dans le webdesign ?
L’accessibilité dans le webdesign consiste à rendre les sites web compréhensibles et utilisables par tous, quelle que soit leur capacité physique, sensorielle ou cognitive. Cela englobe un large éventail de besoins, notamment les personnes aveugles ou malvoyantes, les personnes sourdes ou malentendantes, les personnes à mobilité réduite et celles qui ont des troubles cognitifs.
L’importance de l’accessibilité web
Le saviez-vous?
15% de la population mondiale serait concernée par une forme de handicap dont 2 à 4 % avec des difficultés de fonctionnement majeures selon l’OMS. En France, cela représente pas moins de 6 millions de personnes.
L’accessibilité concerne potentiellement tout le monde :
- En France, on estime qu’une personne sur 5 est en situation de handicap
- 80 % de ces handicaps sont invisibles
- 85% des personnes handicapées le deviennent au cours de leur vie
Les déficiences peuvent prendre de nombreuses formes :
- Physique ou cognitive
- Degrés divers de gravité
- Permanentes, situationnelles ou temporaires

Pourquoi l’accessibilité est-elle essentielle ?
1. Inclusion sociale
L’accessibilité permet d’inclure un public plus large et diversifié. En rendant votre site web accessible, vous garantissez que chaque utilisateur, quelle que soit sa situation, peut participer à la société numérique.
2. Respect de la législation
De nombreuses régions du monde ont adopté des lois et des réglementations sur l’accessibilité web. Le non-respect de ces normes peut entraîner des sanctions légales et des amendes pour les propriétaires de sites web.
3. Meilleure expérience utilisateur
L’accessibilité améliore l’expérience de tous les utilisateurs, ce qui peut augmenter le temps passé sur votre site, réduire le taux de rebond et améliorer la satisfaction globale des visiteurs.
Principes de base de l’accessibilité dans le webdesign
1. Structurer le contenu
-
Faciliter la compréhension rapide d’une page
Une page accessible doit pouvoir être lue rapidement et facilement. Les gros blocs de textes sont intimidants et fastidieux à lire. Pour rendre un texte facile à lire, privilégiez : les listes, les titres et les phrases courtes.
-
Nommer les liens explicitement
L’objectif d’un lien doit être clair, même sans contexte. Cela sera particulièrement utile aux personnes utilisant un lecteur d’écran.

-
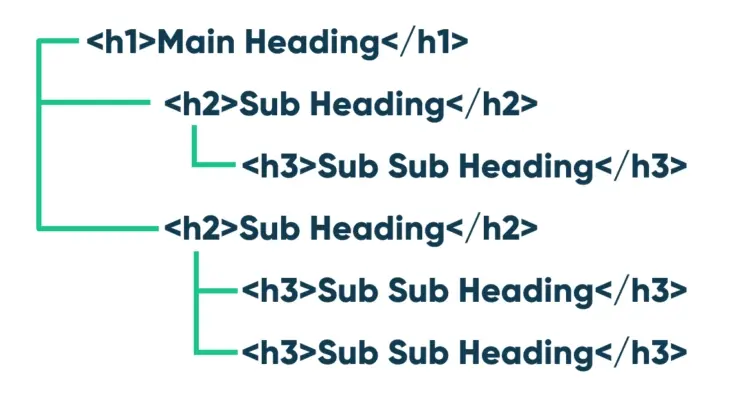
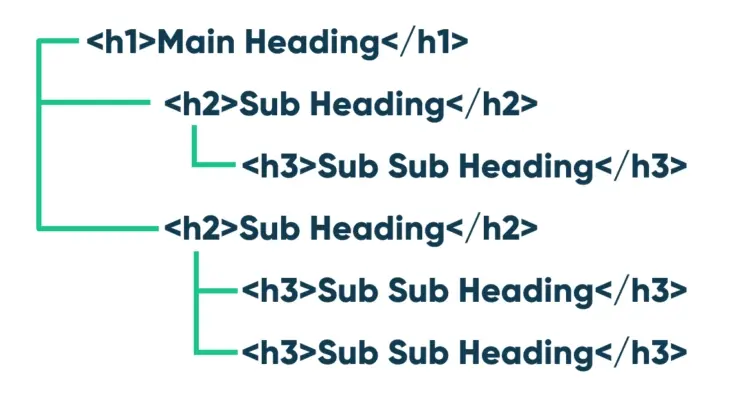
Construire une hiérarchie des titres pertinente
Une bonne hiérarchie de titres permet aux utilisateurs de : se situer rapidement dans une page et de s’assurer d’être au bon endroit.
Pour cela, la hiérarchie doit être complète (pas de trous entre les titres de niveaux 1, 2, 3…) et les titres porteurs de sens.

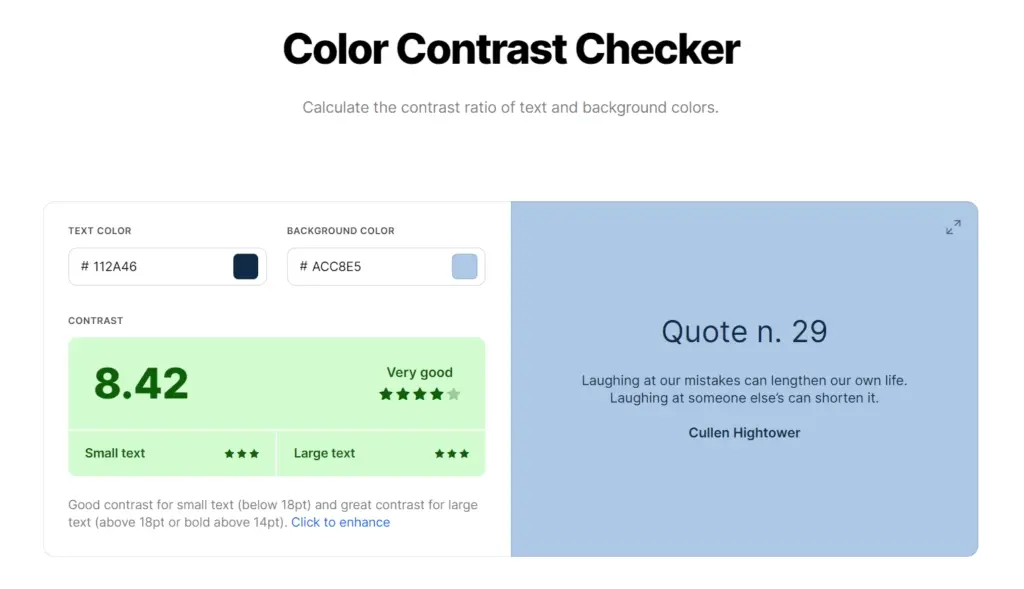
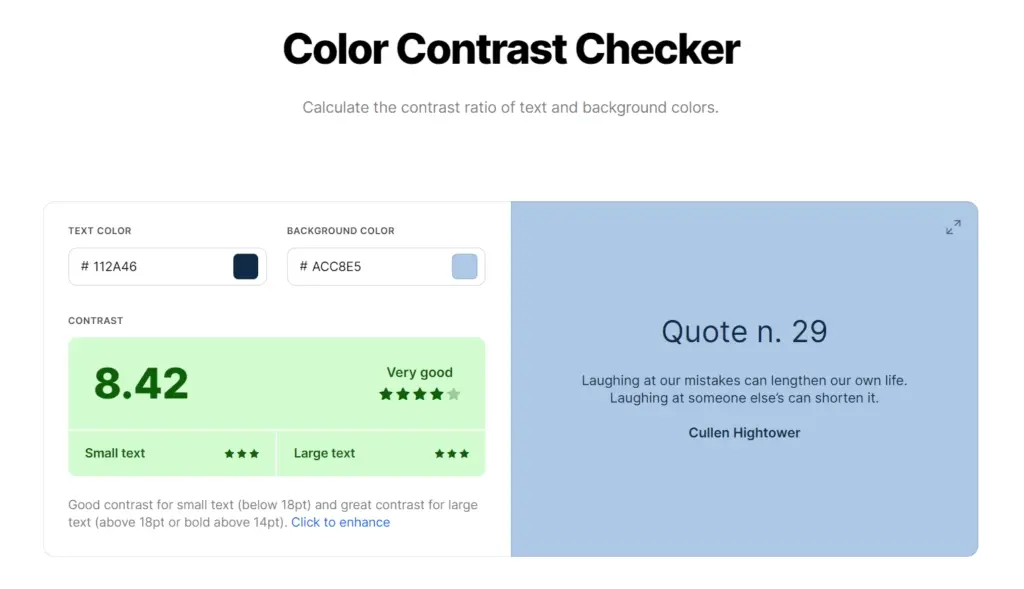
2. Contraste des couleurs
Les contrastes entre un texte et son arrière-plan doivent être d’au moins 4,5:1. Pour les textes de grandes tailles (plus de 24 px) ou en gras, le contraste peut être de 3:1. De nombreux outils permettent de mesurer ce ratio de contraste.

Calculateur de contraste de couleur – Color Contrast Checker par Coolors
-
Contraster les éléments d’interfaces
Les éléments d’interfaces interactifs doivent être facilement identifiables. Pour cela, le contraste avec l’arrière plan doit être suffisant. Cela concerne : les boutons, les champs de formulaires, les icônes,etc.
-
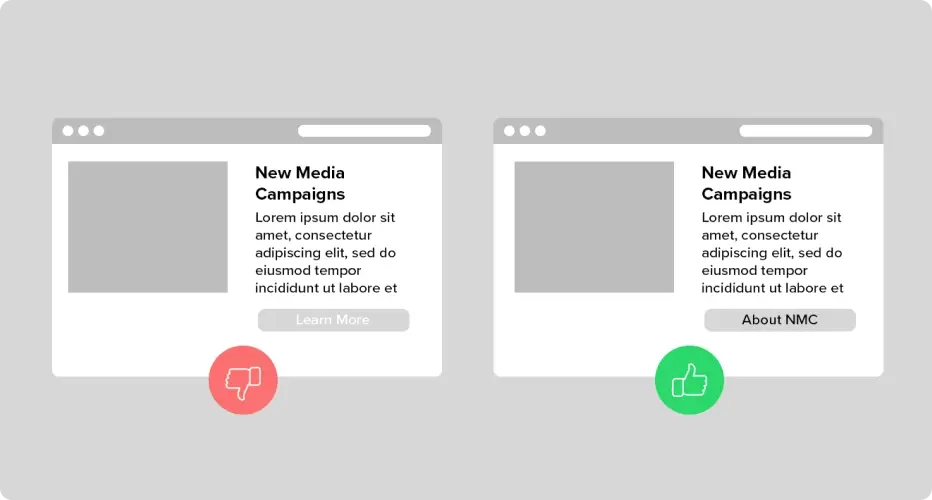
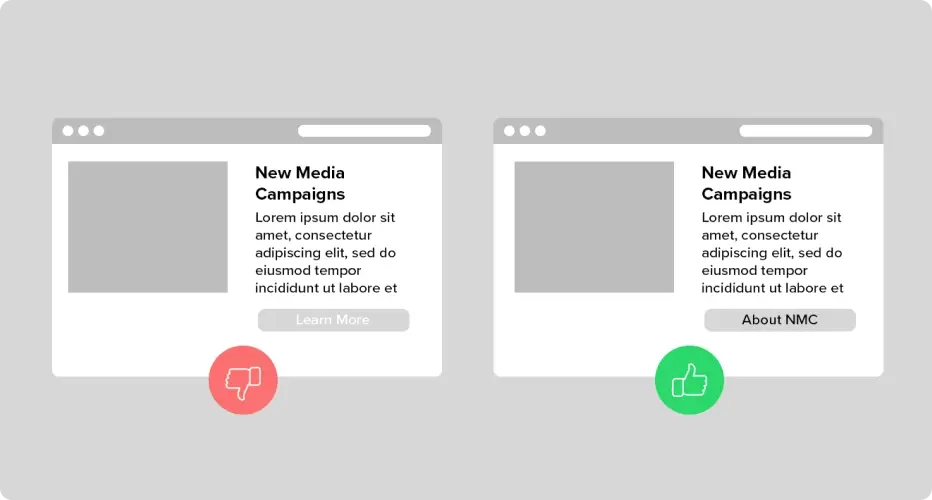
S’assurer que l’information n’est pas véhiculée uniquement par la couleur
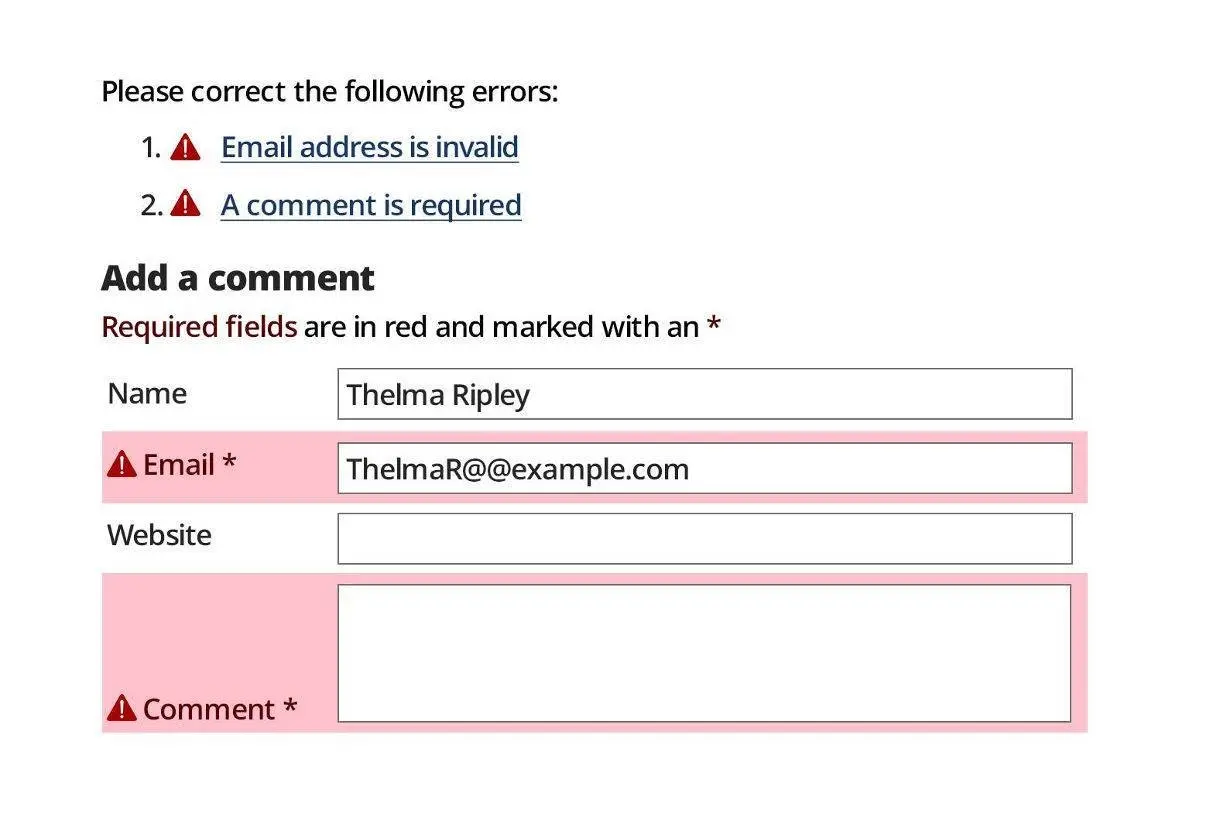
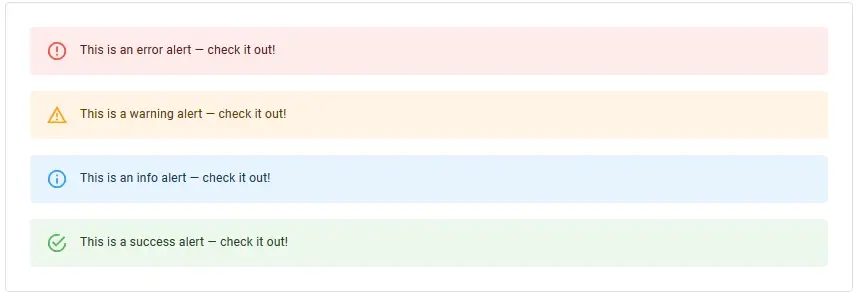
Utiliser la couleur pour communiquer une information à l’utilisateur est une bonne chose. Le rouge est souvent utilisé pour indiquer des erreurs par exemple. Mais la couleur ne doit pas être l’unique moyen de communiquer cette information. Pour un champ de formulaire en erreur, on peut coupler l’information avec une icône. Cela sera utile pour les personnes dont la vision des couleurs est limitée.

Exemple de transmission d’informations associées à une icône pour être identifiable autrement que par la couleur
3. Adapter les formulaires
-
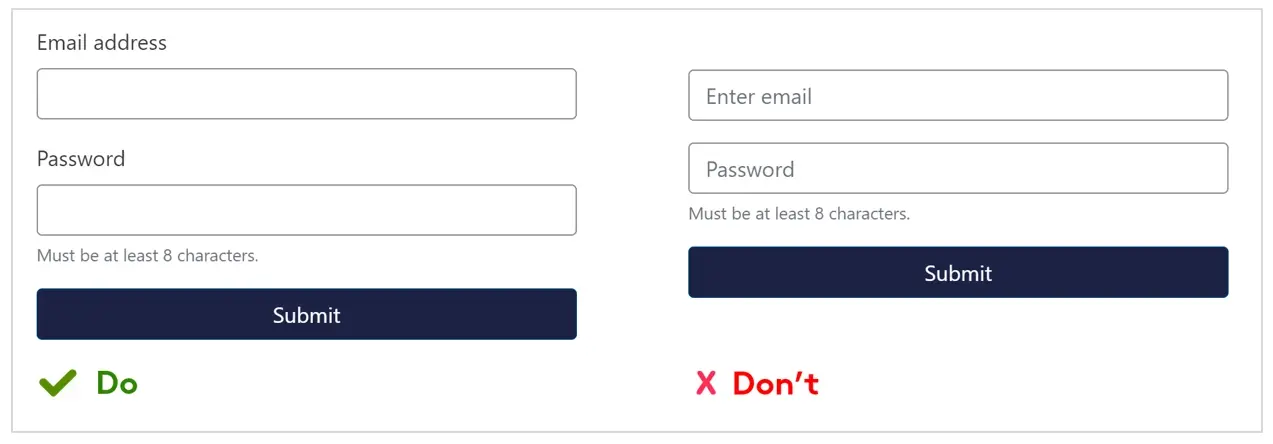
Nommer chaque champ de formulaire
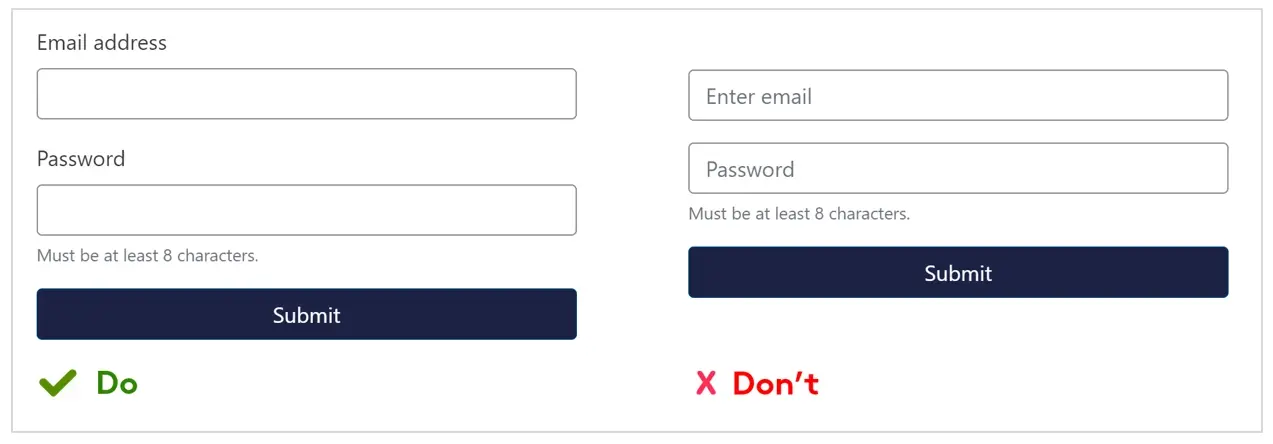
Le libellé d’un champ est indispensable. Il indique à une personne ce qu’elle doit renseigner. Les placeholders ne peuvent pas remplir ce rôle : ils sont peu lisibles, et non accessibles aux personnes utilisant un lecteur d’écran.

Exemple de formulaire contenant des libellés lisibles
-
Permettre à l’utilisateur de vérifier ses informations
Avant de soumettre un formulaire, l’utilisateur doit pouvoir vérifier et corriger ses informations sensibles saisies : paiement en ligne ou données personnelles.
-
Aider à la correction des erreurs
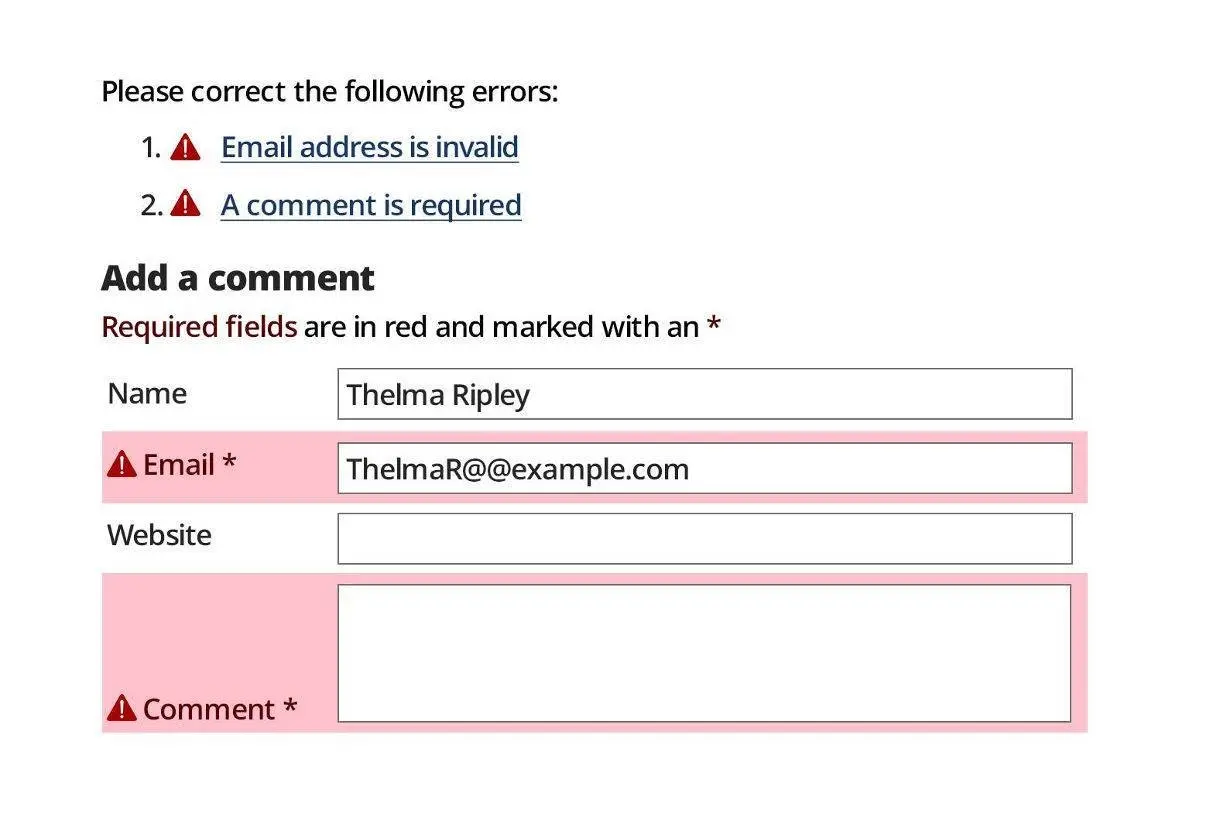
Lorsque qu’une personne fait une erreur en remplissant un formulaire : décrivez l’erreur, identifiez clairement où se trouve l’erreur et donnez des suggestions sur la manière de la corriger.
Les erreurs doivent être détectées à la validation (et pas pendant que la personne est en train de saisir).

Un exemple d’erreur de remplissage de formulaire expliqué à l’utilisateur
Remplir un formulaire (par exemple cliquer sur un bouton radio) ne doit pas provoquer d’événements surprenants comme : l’envoi du formulaire, la modification du contenu de la page ou le déplacement du focus du clavier.
-
Indiquer les champs obligatoires
Indiquer les champs obligatoires d’un formulaire facilite la vie des utilisateurs.
4. Navigation claire
-
Proposer une version responsive du service
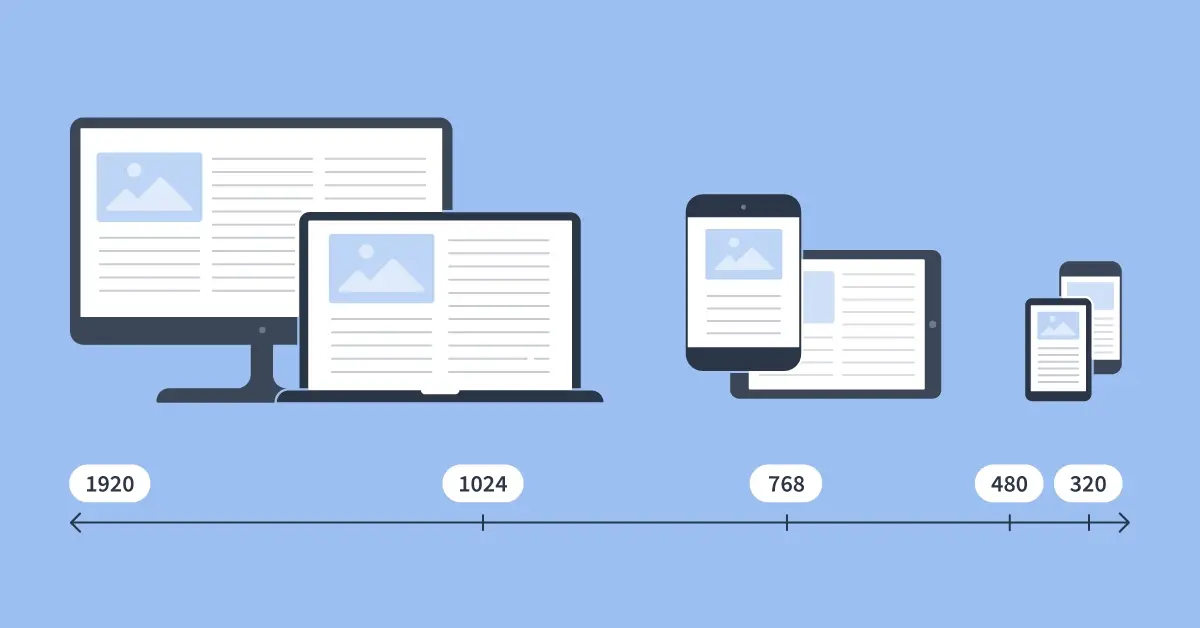
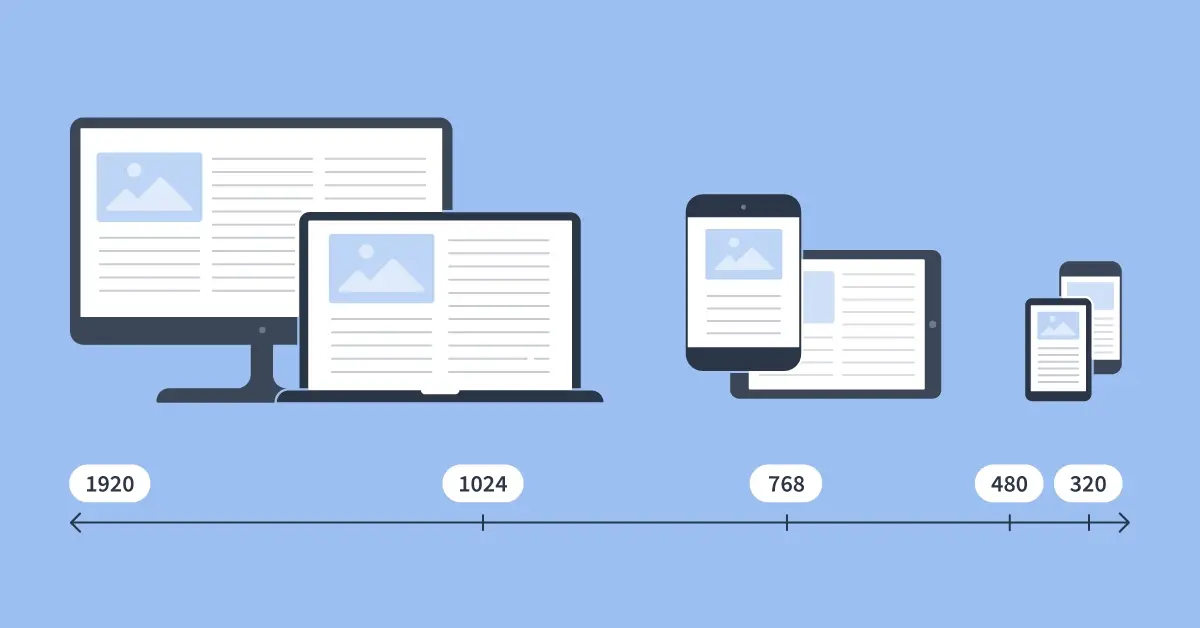
Le site doit être accessible sur un écran de 320px de large (par exemple un iPhone 5), sans barre de défilement horizontale. Les utilisateurs doivent retrouver le même contenu et les mêmes fonctionnalités que sur un grand écran.

Adaptez votre site pour les différents supports digitaux
-
Faciliter l’accès aux contenus cachés
Les contenus cachés (comme une info-bulle) doivent être facile d’accès : la zone d’activation doit être suffisamment large, être affichable au clavier et doit rester facilement lisible.
-
Proposer plusieurs moyens de navigation
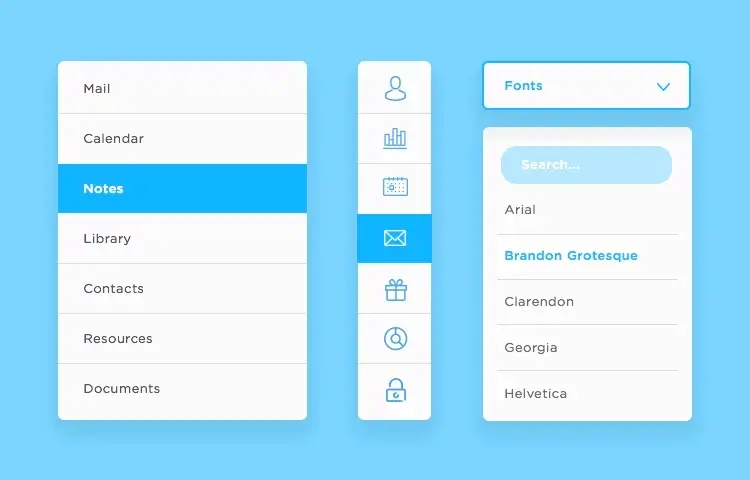
Les gens pensent différemment. En proposant plusieurs moyens de navigation, on permet à chacun de s’y retrouver facilement. La navigation peut se faire par : un menu, un plan du site, un moteur de recherche.

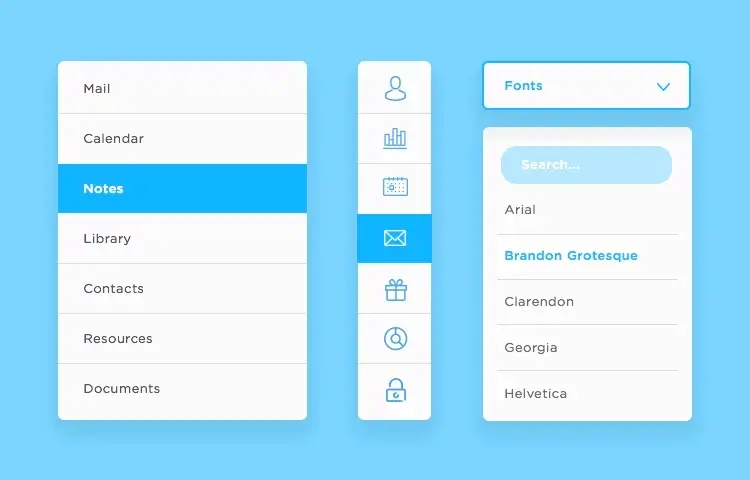
Exemple de navigation qui est accessible via plusieurs moyens
-
Ne pas bloquer l’orientation de l’affichage
Certaines personnes ne peuvent pas changer l’orientation de leur support. C’est le cas des personnes dont l’appareil est fixé à un fauteuil roulant par exemple.
-
Proposer des liens d’évitements
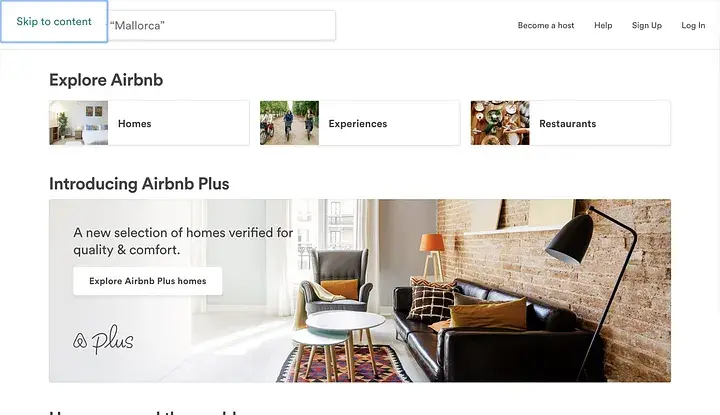
Les personnes qui naviguent au clavier ou via un lecteur d’écran ont besoin de raccourcis pour arriver au contenu qui les intéresse. Des liens d’évitements permettent cela : sur toutes les pages, pour accéder au contenu ou aux fonctionnalités principales (recherche…), sur les pages ayant beaucoup de contenu.

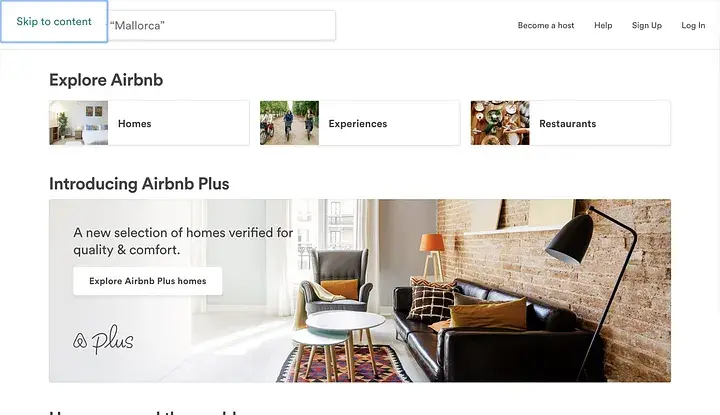
Airbnb affiche un lien « Passer au contenu » clair lors de la navigation par onglets
5. Conception de l’interface
-
Proposer des zones tactiles assez larges
Les zones tactiles doivent être suffisamment grandes (au moins 44 × 44 pixels) et éloignées les unes des autres. Cela sera utile : aux personnes ayant des troubles moteurs, utilisant leur support dans un environnement peu stable (transport en commun) ou bien avec une faible vision.
Exemples de boutons ayant des cibles suffisamment grandes pour être accessibles par le tactile
-
Éviter les distractions visuelles
Les animations peuvent nuire à la concentration. Les contenus qui clignotent, défilent ou s’animent doivent s’arrêter après 5 secondes et pouvoir être stoppés par l’utilisateur.
-
Proposer une alternative aux gestes complexes
Les gestes effectués sur un écran tactile doivent être aussi faciles que possible : faisable avec un seul doigt et suivre une trajectoire courte et simple.
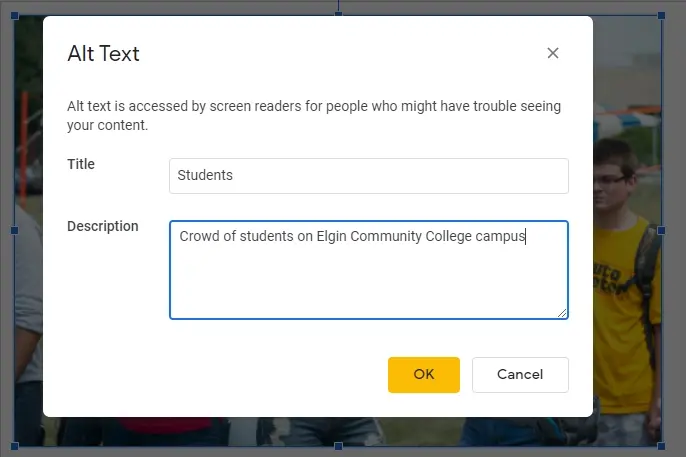
6. Texte alternatif pour les images et médias
Les contenus visuels et audio ont besoin d’alternatives textuelles. Cela permet à tout le monde d’avoir le même niveau d’information. Pour cela, il faut mettre des description audio pour les vidéos et des sous-titres et/ou transcription pour les contenus audios et vidéos.

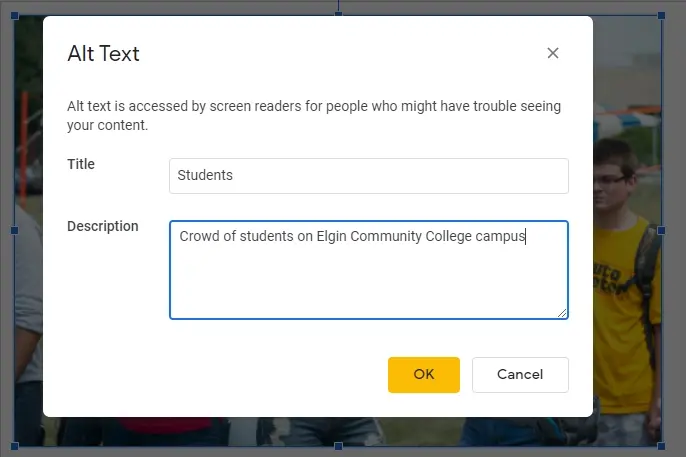
Exemple de texte alternatif pour un document Google plus accessible
Outils et ressources pour l’accessibilité
Heureusement, de nombreux outils et ressources sont disponibles pour aider les concepteurs web à créer des sites accessibles :
1. Validateurs HTML
Des outils comme le W3C Markup Validation Service peuvent vous aider à identifier les erreurs de codage qui peuvent nuire à l’accessibilité.
2. Lecteurs d’écran
Testez votre site avec des lecteurs d’écran populaires tels que JAWS, NVDA et VoiceOver pour vérifier l’expérience des utilisateurs aveugles.
3. Checkers de contraste
Utilisez des outils en ligne pour vérifier le contraste des couleurs, tels que WebAIM’s Contrast Checker.
4. Guides d’accessibilité
Familiarisez-vous avec les directives d’accessibilité du W3C, également connues sous le nom de WCAG (Web Content Accessibility Guidelines).
5. Formation et sensibilisation
Investissez dans la formation de votre équipe de conception et sensibilisez-la à l’importance de l’accessibilité.
Source : le Blog du webdesign